Как сократить время загрузки веб-сайта на 30% и увеличить лояльность пользователей

Менеджер по развитию бизнеса Cloudflare
Знаете, почему «подвисают» те или иные сайты?? Браузеры тратят слишком много времени, ожидая команды – что делать дальше. Это ожидание влияет на производительность загрузки страницы. Но существуют готовые решения, которые помогают значительно увеличить скорость загрузки веб-страниц, одно из них – стандарт Early Hints.
В первоначальных тестах с использованием Early Hints можно было наблюдать более чем 30% сокращение времени загрузки страницы для браузеров, впервые посещающих веб-сайт.
- Коротко об Early Hints
- Разве серверные уведомления не пытались решить эту проблему?
- Решение проблемы с курицей и яйцом
- Сравнительный анализ воздействия Early Hints
- Подписка на бета-версию Early Hints
Коротко об Early Hints
Браузерам нужны инструкции о том, что отображать и какие ресурсы необходимо извлечь для завершения загрузки данной веб-страницы сайта. Эти инструкции поступают из ответа сервера. Но серверам, отправляющим эти ответы, часто требуется время для компиляции ресурсов — это известно, как «время обдумывания сервера». Пока серверы заняты обдумыванием, браузеры бездействуют и ждут.
Early Hints использует «время обдумывания сервера» для асинхронной отправки инструкций браузеру, чтобы начать загрузку ресурсов для отрисовки сайта, пока исходный сервер компилирует полный ответ. Получая эти подсказки до того, как будет подготовлен полный ответ, браузер может выяснить, что ему нужно сделать, чтобы быстрее загрузить веб-страницу для конечного пользователя. Страницы сайта загружаются быстрее, а пользователи становятся более лояльными!
Более формально Early Hints — это веб-стандарт, который определяет новый код состояния HTTP (103 Early Hints) и новые взаимодействия между клиентом и сервером. 103 передаются клиентам, пока готовится ответ 200 OK (или ошибка) — так называемое «время обдумывания сервера» —, и содержат подсказки о том, какие ресурсы, вероятно, потребуются для полной визуализации веб-страницы сайта. Эти подсказки ускоряют загрузку страницы и в целом снижают задержку на стороне пользователя.

Cloudflare, как пограничная сеть, которая находится между клиентом и сервером, имеет хорошие возможности для выдачи этих подсказок клиентам от имени серверов. Это удобно по нескольким причинам:
- 103 — это экспериментальный код состояния, который источник может не выдавать самостоятельно, в основном по причинам устаревания. Большая часть механизмов, обеспечивающих работу сети, ошибочно полагает, что HTTP-запросы всегда соответствуют HTTP-ответам один к одному. Эта ошибочная предпосылка встроена в большую часть ПО HTTP-серверов, что затрудняет отправку исходными серверами ответов Early Hints 103 до «окончательного» ответа 200 OK.Серверы Cloudflare аккуратно обходят эти технические проблемы.
- Сеть Cloudflare очень близка к конечным пользователям. Это означает, что подсказки предоставляются очень быстро, заполняя даже самые маленькие блоки серверной памяти полезной информацией, которую клиент может использовать для быстрого старта загрузки ресурсов.
- Cloudflare видит поток запросов и ответов от своих клиентов и использует эти данные для автоматического создания подсказок, при этом клиенту вообще не нужно вносить какие-либо изменения на исходных серверах.
Как ускорить «медленную» динамическую загрузку страниц?
Типичный цикл запрос/ответ между браузерами и серверами оставляет много места для оптимизации. Когда вы вводите адрес в строку поиска своего браузера и нажимаете Enter, происходит ряд событий, которые помогают вам получить нужный контент как можно быстрее. Ваш браузер сначала преобразует имя хоста в URL-адресе в IP-адрес, а затем устанавливает начальное соединение с сервером, на котором хранится контент.
После того, как соединение установлено, отправляется фактический запрос. Часто это GET-запрос с большим объемом информации о том, что браузер может и не может отображать конечному пользователю при загрузке страницы сайта. После запроса браузер должен дождаться, пока исходный сервер отправит первые байты ответа, прежде чем он начнет отображать страницу сайта. В это время сервер занят выполнением всевозможной бизнес-логики (поиск объектов в базах данных, персонализация страницы, обнаружение мошенничества и прочим) перед отправкой ответа браузеру.
После получения ответа на исходную HTML-страницу браузеру необходимо проанализировать страницу, сгенерировать объектную модель документа (DOM) и начать загрузку подресурсов, указанных на странице, таких как изображения, сценарии, javascript js и дополнительные таблицы css стилей сайта.
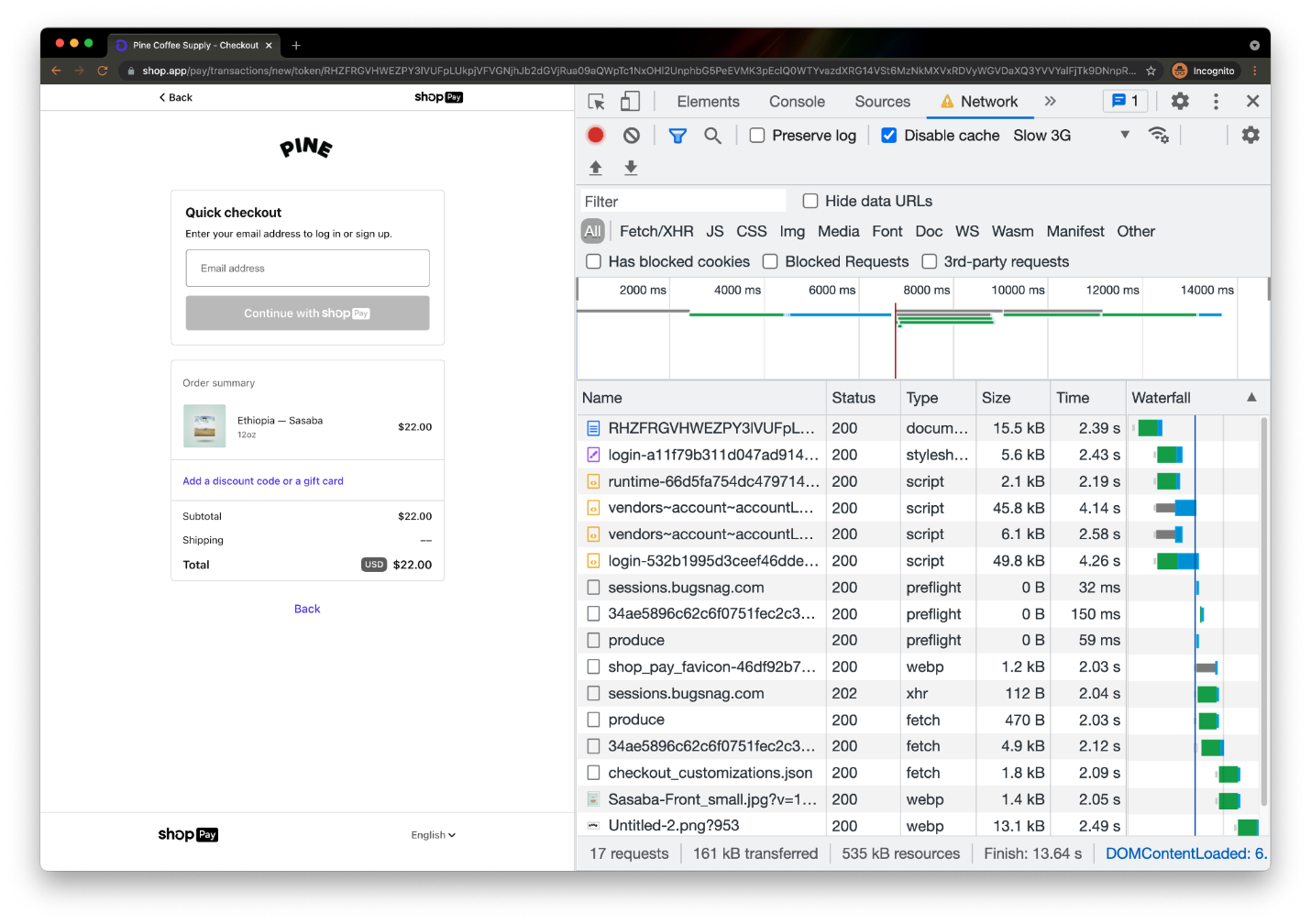
Давайте посмотрим на это в действии. Ниже приведен анализ производительности для страницы оформления заказа на сайте pinecoffeesupply.com, кафе с витриной на сайте Shopify:

Отрисовка страницы не может быть завершена (и покупатель не может получить свой кофе, а кафе не может получить оплату!), пока не будут загружены ключевые ресурсы c . Информация о подресурсах, необходимых браузеру для загрузки страницы, недоступна, пока сервер хостинга не продумает и не вернет первоначальный ответ (первый документ в приведенной выше таблице). В приведенном выше примере загрузка страницы могла бы быть ускорена, если бы браузер до получения полного ответа знал, что для визуализации страницы потребуются таблица стилей и четыре последующих сценария.
Попытка распараллелить эту зависимость — вот в чем суть Early Hints — продуктивное использование этого «времени на обдумывание сервера», чтобы помочь браузеру выполнить критические шаги для рендеринга страницы до того, как будет получен полный ответ сервера. Зеленая «думающая» полоса перекрывает синюю «загрузочную» полосу, позволяя браузеру и серверу готовить страницу одновременно. Больше не нужно ждать.
«Предприниматели знают, что первое впечатление имеет значение. Собственные данные Shopify показывают, что в среднем, когда магазин увеличивает скорость загрузки первой страницы на пути покупателя на 10%, конверсия увеличивается на 7%. Мы видим большие перспективы в Early Hints. Он является еще одним инструментом, помогающим улучшить производительность и удобство для всех продавцов и клиентов ". - Колин Бенделл , директор по проектированию производительности в Shopify
Как Early Hints ускоряет работу?
Early Hints — это код состояния, используемый в неокончательных HTTP-ответах. Он разработан для ускорения общего времени загрузки страницы, давая браузеру ранний сигнал о том, какие определенные связанные ресурсы могут появиться в окончательном ответе. Браузер принимает эти подсказки и начинает подготовку страницы к тому моменту, когда придет последний ответ 200 OK от сервера.
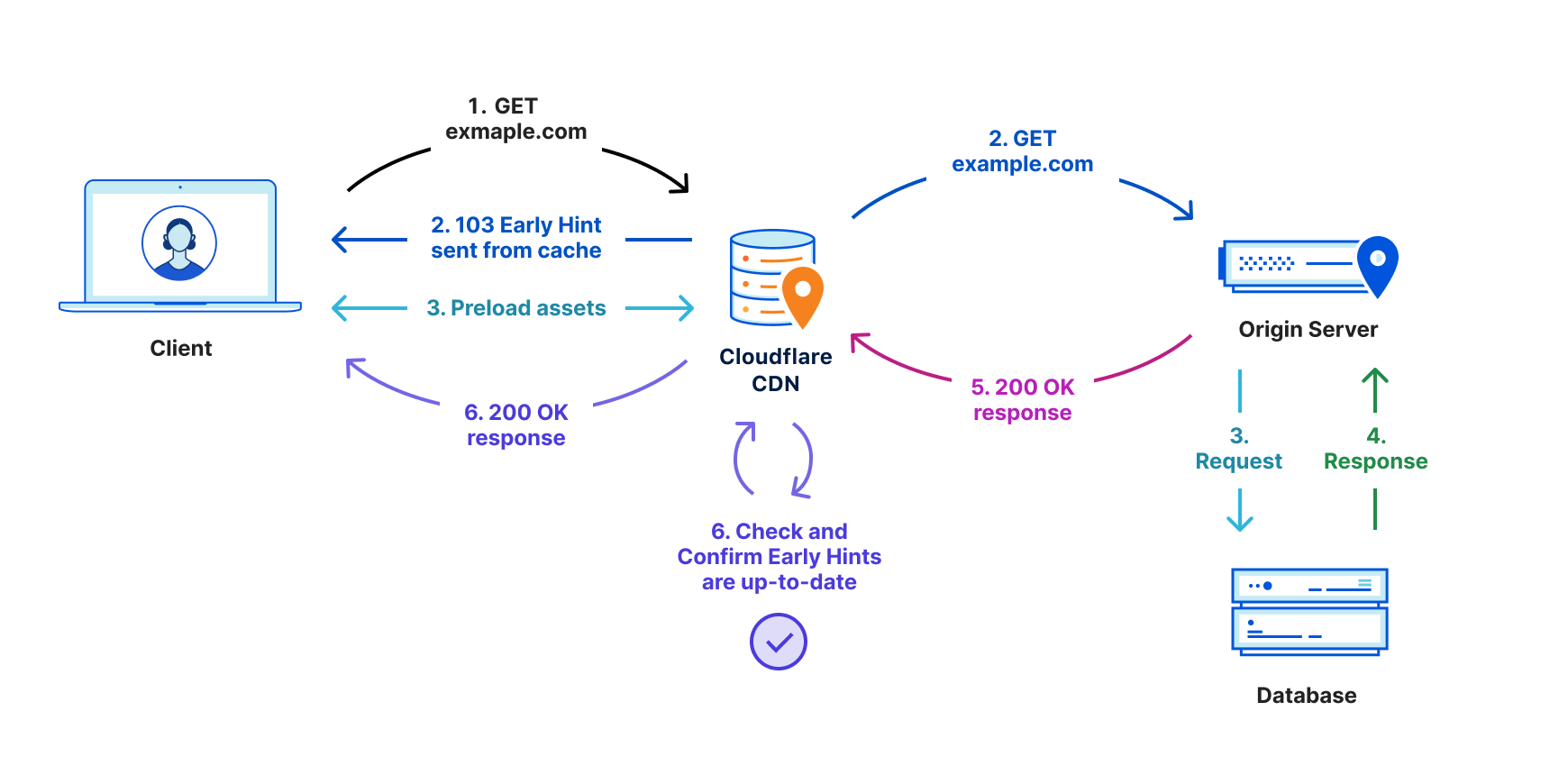
Перед вами пример того, как цикл запроса / ответа будет выглядеть с Early Hints:
Запрос клиента:
GET / HTTP/1.1 Host: example.com
Ответы сервера:
Подсказка Early Hints
HTTP/1.1 103 Early Hints Link: </style.css>; rel=preload; as=style Link: </script.js>; rel=preload; as=script
⏱ ... Время обдумывания сервера ... ⏱
Полный ответ:
HTTP/1.1 200 OK Date: Thurs, 16 Sept 2021 11:30:00 GMT Content-Length: 1234 Content-Type: text/html; charset=utf-8 Link: </style.css>; rel=preload; as=style Link: </script.js>; rel=preload; as=script [Rest of Response]
Кажется достаточно простым. Early Hints аккуратно передал браузеру информацию о том, какие ресурсы следует учитывать при предварительной загрузке, пока сервер вычисляет полный ответ.
Но это не новая идея!
Разве серверные уведомления не пытались решить эту проблему?
Были и предыдущие попытки решить этот вопрос, например HTTP / 2 «server push». Тем не менее, серверные уведомления имели две основные проблемы:
Решение проблемы с курицей и яйцом

Стандарты, такие как Early Hints, часто не запускаются из-за этой проблемы с курицей и яйцом: у клиентов нет причин поддерживать новые стандарты без поддержки серверов, а у серверов нет причин для реализации поддержки без клиентов, говорящих на их языке. Early Hints особенно сложны для непосредственной поддержки источников, поскольку 103 — это незнакомый код состояния, а множественные ответы на один запрос могут не являться хорошо поддерживаемым шаблоном в обычных HTTP-серверах и стеках приложений.
В Cloudflare решили эту проблему несколькими способами:
- Тесное партнерство с Google Chrome и другими командами разработчиков браузеров для одновременной поддержки одного и того же стандарта при обеспечении критической массы принятия Early Hints с первого дня.
- Разработка способов отправки подсказок мобильным и периферийным устройствам клиентов с поддержкой стандарта без необходимости поддержки стандарта со стороны источника. Поддержка Early Hints будет реализована двумя способами: один функционирует сейчас, а другой появится в ближайшее время.
Сейчас:
Чтобы не требовать от источников отправления ответов 103 напрямую, применяется подход, который использует то, что многие клиенты уже использовали, чтобы указать, от каких ресурсов зависит HTML-страница, — заголовок ответа Link:
- Когда Cloudflare получит ответ от источника, он будет проанализирован на предмет заголовков ссылок с типами preload или preconnect rel. Эти типы rel указывают браузеру, что ресурс должен быть загружен как можно скорее (предварительная загрузка) или что необходимо установить соединение с указанным источником, но не передавать байты (предварительное подключение).
- Cloudflare берет эти заголовки и кэширует их на границе своей сети, готовыми к использованию в качестве полезной нагрузки 103 Early Hints.
- Когда поступают последующие запросы на этот актив, Cloudflare немедленно отправляет браузеру кэшированный ответ Early Hints, одновременно передавая запрос исходному серверу для генерации полного ответа.
- Затем Cloudflare передает полный ответ от источника в браузер, когда он доступен.
- Когда будет доступен полный ответ, он будет содержать заголовки ссылок. Cloudflare сравнит заголовки ссылок в ответе 200 с кэшированной версией, чтобы убедиться, что они самые актуальные. Если они изменились с момента кэширования, устаревшие Early Hints будут автоматически удалены, а новые – повторно кэшированы.
Скоро: Smart Early Hints на пороге
Новая версия Smart Early Hints будет использовать машинное обучение для генерации Early Hints, даже если в ответе нет заголовка Link, из которого может быть собран ответ 103. Анализируя исторические циклы запрос/ответ для клиентов, можно сделать вывод, какие активы предварительно загружены. Это поможет браузерам быстрее загружать сайты, благодаря уменьшению кол-ва запросов.
Smart Early Hints появится в ближайшие несколько месяцев.
Поддержка браузеров
Тесное сотрудничество с Google Chrome и другими поставщиками браузеров гарантирует надежное взаимодействие Early Hints и Cloudflare. Google Chrome, Microsoft Edge и Mozilla Firefox объявили о своем намерении поддерживать Early Hints. Ожидается, что еще больше браузеров объявят о поддержке в ближайшее время.
Сравнительный анализ воздействия Early Hints
После того, как вы примете участие в бета-тестировании и включите эту функцию, вы сможете увидеть ранние подсказки в действии с помощью Google Chrome версии 94 или выше. К примеру, по состоянию на 16 сентября 2021 года канал Chrome Dev находился на версии 94.
Тестирование Early Hints в Chrome версии 94 или выше
Поддержка Early Hints доступна в Chrome при запуске (на Mac при условии, что работает тот же флаг, что и для Windows или Linux):
open /Applications/Google\ Chrome\ Dev.app --args --enable-features=EarlyHintsPreloadForNavigation
Тестирование Early Hints с помощью теста веб-страницы
- Откройте сайт webpagetest.org (бесплатный инструмент для тестирования производительности).
- Укажите желаемый тестовый URL. Он должен иметь необходимые типы rel preload / preconnect в заголовке Link ответа.
- Выберите Chrome Canary (или любую версию Chrome выше 94) в качестве браузера.
- В расширенных настройках выберите Chromium.
- Внизу раздела Chromium есть раздел командной строки, куда вы должны вставить флаг Chrome Early Hints:--enable-features=EarlyHintsPreloadForNavigation.
Чтобы увидеть сравнение загрузки страниц, вы можете удалить этот флаг, и Early Hints не будут включены.
Кроме того, можно проверить с помощью Chrome в Trials Origin.
Используя тест веб-страницы, можно было наблюдать более чем 30% улучшение загрузки содержимого страницы в браузере, измеренное с помощью Largest Contentful Paint (LCP). Пример тестового диафильма:

Несколько рекомендаций перед тестированием Early Hints
- Chrome не поддерживает Early Hints по HTTP / 1.1 (или более ранним протоколам).
- Chrome не поддерживает Early Hints по запросам дополнительных ресурсов.
- При тестировании стоит понаблюдать, как различные типы rel повышают производительность наряду с другими улучшениями производительности Cloudflare, такими как Argo.
- Может быть трудно сразу распознать, какие ресурсы действительно загружаются на ранней стадии из-за возникающих подсказок. Запрос ResourceTiming API вернет initiator = EarlyHints для этих ресурсов.
Подписка на бета-версию Early Hints
Решение Early Hints должно произвести революцию в веб-производительности. Поддержка стандарта осуществляется командой CloudFare по всему миру и активно тестируется клиентами, жаждущими скорости.
Как подписаться на бета-версию Cloudflare Early Hints:
- Войдите в свою учетную запись Cloudflare.
- На панели управления перейдите на вкладку Скорость.
- Нажмите на раздел Оптимизация.
- Найдите карточку регистрации на бета-версию Early Hints и запросите доступ. Доступ для пользователей из бета-списка предоставляется партиями.
Появление Early Hints обещает ускорить работу всех пользователей в Интернете. По мнению Cloudflare функции именно этого продукта должны быть бесплатными для всех.
Чтобы узнать больше о том, какие компетенции по продуктам Cloudflare есть у компании Софтлайн, посетите онлайн-конференцию «Сделай свои web-ресурсы надежнее, быстрее и безопаснее с Cloudflare», которая состоится 18 октября в 11-00 на платформе ZOOM. Ссылка на регистрацию: https://softline.ru/events/sem_online_ru_cloudflare_211018?tab=registration.
Для получения более детального графика загрузки страницы сайта можно использовать вкладку Network в режиме разработчика в большинстве браузеров.
В браузере Chrome есть встроенный плагин Lighthouse (аналог Pagespeed) который поможет при проведении аудита по оптимизации сайта на выявление тяжелых ресурсов для загрузки на мобильных устройствах.
Теги:
Подпишитесь на нашу рассылку последних новостей и событий
Подписаться